
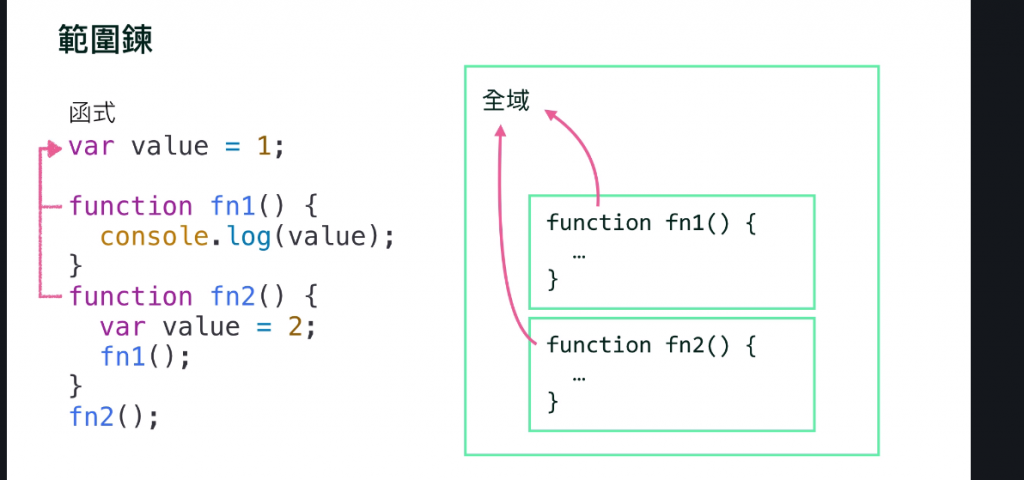
範圍鍊,也就是在查找 function 內的變數時,依照要如何向外尋找的規則。
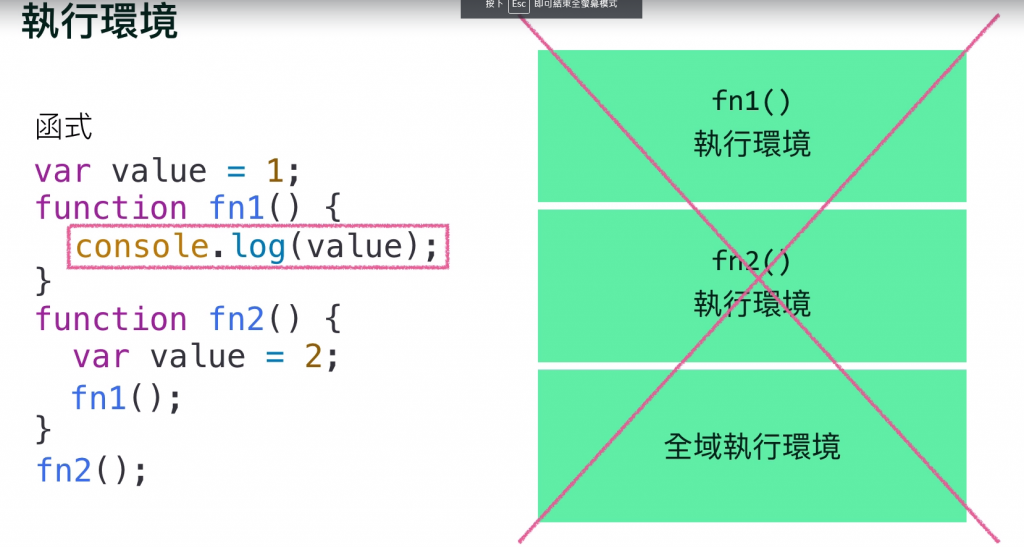
而這個規則跟上一篇文章提到的執行作用域無關。

而是跟這個函式在編寫的時候的位置有關。
當函式被呼叫的時候,會從函式所在的位置往外開始一層一層的尋找需要用到的變數名稱。

沒有找到的話就會報錯。
var person = '老媽';
function sayHi () {
console.log('hi ' + person);
}
function doMorningWork () {
var person = '老爸';
function meetAntie() {
var person = '醜醜阿姨';
console.log('哈囉~ ' + perosn);
}
sayHi();
doMorningWork();
}
sayHi();
doMorningWork();
可以透過不同的地方的執行觀察看看會出現甚麼結果
var person = '老媽';
function sayHi () {
console.log('hi ' + person);
}
function doMorningWork () {
var person = '老爸';
function meetAntie() {
var person = '醜醜阿姨';
console.log('哈囉~ ' + perosn);
}
sayHi();
// doMorningWork();
}
sayHi();
// doMorningWork();
或是
var person = '老媽';
function sayHi () {
console.log('hi ' + person);
}
function doMorningWork () {
var person = '老爸';
function meetAntie() {
var person = '醜醜阿姨';
console.log('哈囉~ ' + perosn);
}
sayHi();
// doMorningWork();
}
// sayHi();
doMorningWork();
剩下的就自己練習看看,來實際感受一下範圍鍊的感覺吧! 汪汪
